Every year, AT&T hosts a hackathon and developer summit the weekend before CES starts. This year, I decided to enter, and created a team with Anthony Russell (@Anth0nyRussell), Kevin Wolf (@ByteMaster) and Alex Perez (@Aapg1102). We wanted to give Windows Phone a strong showing, but had a few challenges to work through.
Below are some thoughts and lessons from what we went through.
What to Write
We had a few things to consider when planning out what to write for the hackathon. We didn’t want to waste our time writing something that was closely tied to custom hardware, and would end up being discarded after the event, but in the wearables category, it is hard to get a winning entry otherwise. We also felt that we had a disadvantage on the hardware front, as most wearable tech is made for iOS and Android, with no support for Windows Phone. A clear strength we felt we had though, was productivity in building the actual app. C#\MVVM and Visual Studio can fly through app development faster than xCode or Eclipse could hope to. Adding in an Azure back-end was also an easy addition that, while available for other platforms, probably wouldn’t be used much at the competition, and could be a big differentiator.
Having said that, we looked at the hardware we had to work with (Kevin and Anthony were the two main hardware guys) and when talking about the SparkFun LEDs we had, we came up with the idea of sewing them to the back of a vest, and making turn signals out of them. That sparked various ideas about controlling them, and got us thinking about a cycling app to go along with everything. And trying to play up our productivity strengths, we wanted to really build out a full app, and not just some control prototype. And from that, the idea of FitBike was born...
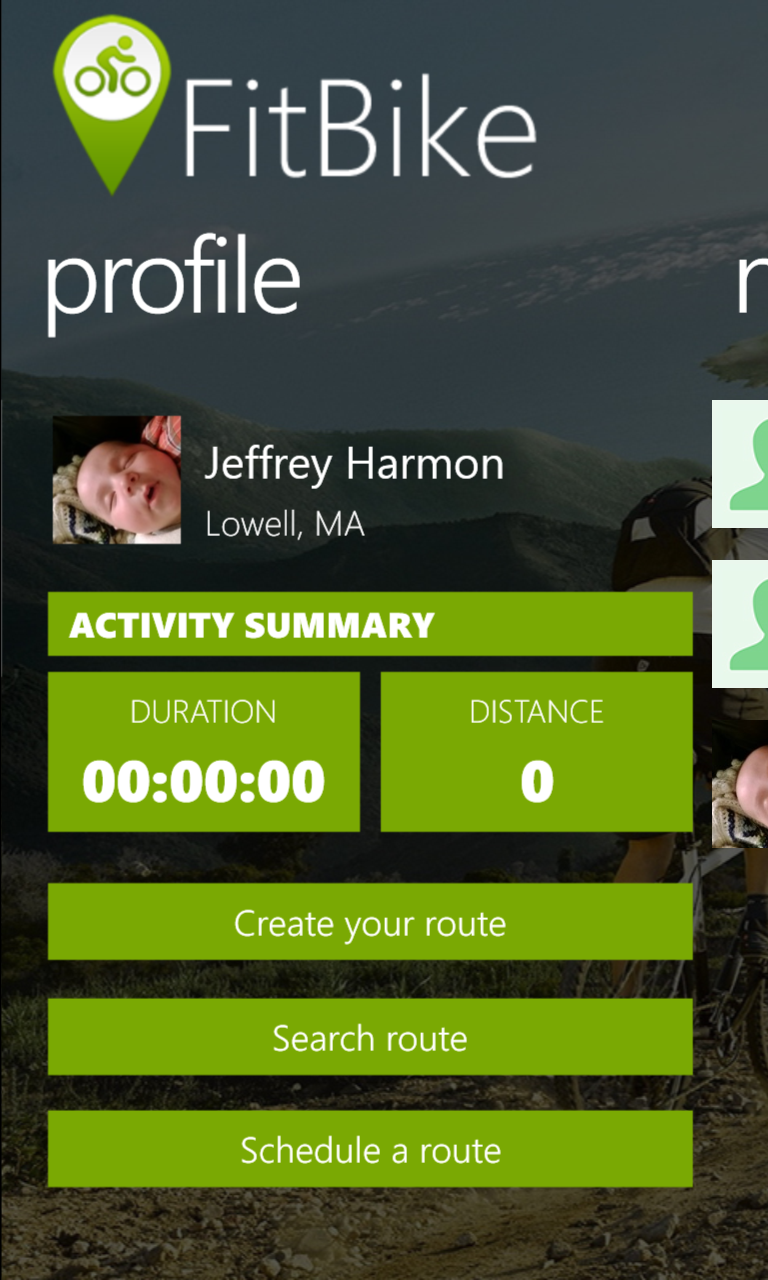
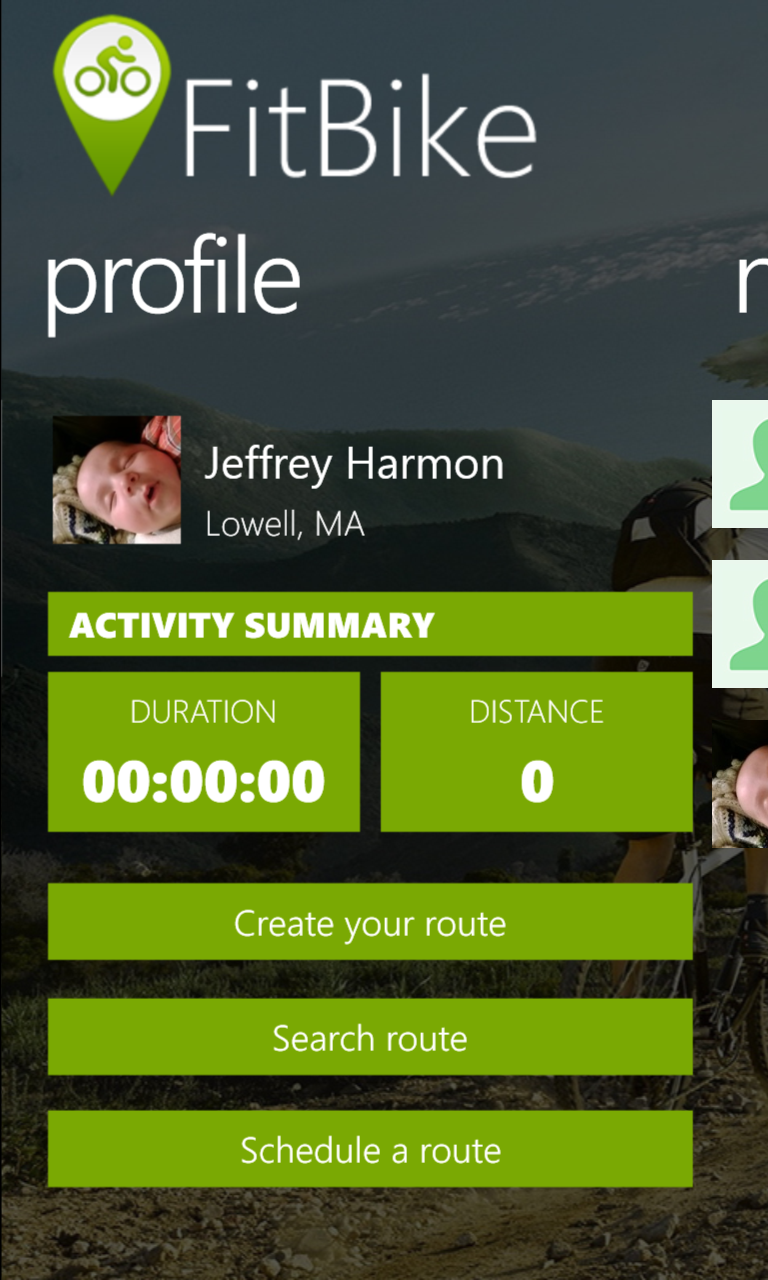
It would be a cycling app, like many other fitness apps, but would have a social aspect as well, allowing you to create routes that you can share with others, post times that you ride them so others can join, add friends to track what they’ve been up to and where there riding, and even gamifying the experience by having badges for completing various objectives. On top of that, the part of the app that runs while you are riding would be able to interact with multiple different pieces of hardware, including:
- Pebble Watch – This could be updated with information about your ride performance (time, distance, avg. speed, etc) as well as alert you to upcoming turns in the route
- Custom LED Vest – This vest was custom built with SparkFun LEDs, allowing the rider to control turn signals on their back while riding at night
- Custom Gloves – These gloves are what control the vest, by letting the rider twist their wrist to the left or right to activate the turn signals.
- GoPro Camera – If one was mounted to the bike, it could be controlled as well by the gloves, allowing the rider to easily take pictures along the ride without distraction.

How to Code It
Once we knew what to write, we started planning out who would be in charge of the various tasks, and how the code itself would be structured. I can’t stress just how helpful this was to enabling us to quickly execute on our plans, as we had an ambitious scope for 24 hours. While everyone had various strengths, many of them overlapped, so it wasn’t always easy to decide who did what, but we ended up breaking the basic tasks as follows:
Kevin: Hardware setup and coding, as well as Azure setup
Anthony: Cycle route creation and tracking
Alex: Visual design, and initial screen creation
Myself: Overall app structure (allowing shared code between Win8 and WP8), data flow and Nokia Imaging SDK.
When we met in person in Vegas, we started going through the app in more detail, picking the feature list we thought we could create, and drawing out diagrams showing how the user would move through the app. This diagram was extremely helpful for assigning tasks further, and especially for Alex, who was able to just blow through creating gorgeous screens for each page in the diagram. Also, I had come up with the general coding structure we would use within the app, and went through that with the team, so we were all in agreement with where the various different parts of the code would sit, and how they would be formatted. (We even went over things such as how to case variables, where I was out-voted, having to change to use an underscore for private member variables, instead of just lowercasing it.)
All of these things gave us a huge head start, as we knew exactly what to do once we started, and didn’t have to waste any time with discussions. I immediately started creating the initial solution in Visual Studio, with a project for the phone app, Windows 8 app, and a core PCL of shared code; as well as installing all required libraries such as MVVM Light (PCL), Azure Mobile Services (PCL) and the Nokia Imaging SDK (WP8 only). Kevin started setting up everything in Azure, including any tables we would need, and creating the base classes that handled talking to Azure. Anthony started a new phone project where he could create the code and UI for creating routes, as he knew exactly how he would need to plug it in to the main app once it was ready. And as stated earlier, Alex was able to quickly create awesome looking XAML pages for each of the screens we had laid out earlier, and start on the various graphics we would need in the different parts of the app (logos, icons, badges, etc). And once Kevin finished creating all of the tables, I was able to quickly create the view models that represented them, giving us a fairly stable core of the app within a couple hours of starting.
You Can’t Do It All
After that, and despite out best efforts (as with all projects), simple tasks started taking longer than planned, and schedules started to slip. While the big points that we had discussed really came together well, the subtle parts of each area needed more discussion throughout the event. Even worse, the simple things that we had all done before (and we therefore didn’t allot much time to) just wouldn’t work, and often took hours to fix. Getting cropping and resizing in the Nokia Imaging SDK working with my UI code was causing me grief, storing and retrieving images in Azure BLOB storage was taking Kevin longer than planned (as well as a NuGet referencing issue), and Anthony was having trouble getting points tapped on a map to sync up properly onto the street.
With the broad scope of our project plan, there were enough little issues piling up, and we soon realized we would need to start cutting some features. We had planned ahead for this as well, and knew what features were “nice to haves”, but not required, and started dropping those from the app.
Probably the biggest mistake we made, as far as project planning, was to save the hardware code for the end. Since pretty much everything we were doing with hardware was just sending simple commands to controls them (which Kevin had done many times before), we assumed that would be a quick thing to integrate once everything else was up and running. The main hardware piece (the vest and gloves) of course wouldn’t work correctly when the time came to start integrating them in. We couldn’t figure out the cause, but even once they were working, they weren’t very reliable. In the end, we realized that the extreme Bluetooth interference was causing most of the trouble. The hardware wasn’t used to having hundreds of people around all running various types of Bluetooth and other wireless technologies.
One Last Surprise
The last things that caught us by surprise, and really hurt our plans, was the announcement that there would be only 90 seconds for the presentation, and they would be very strict about enforcing it. The reason this affected us so much was that one of our initial strategies was to impress, not just with the hardware, but with how full-featured of an app we could create to go along with it. When you only have 90 seconds to explain and show-off everything though, breadth of features is not what will help. We ended up having to quickly fly through a summarized list of what it could do, and in the end, barely had any time to focus on the wearable side, which was what the focus of the competition was.
What Was Learned
Summing up the things that really worked were:
- Know what you are going to write. I have done hackathons by myself where I didn’t know what I was going to write ahead of time, but working with other means that there is a lot more communication you don’t want to be doing on the clock. (My app LockMapper was actually created at a hackathon where I didn’t know what I wanted to do when I walked in.)
- Sweat the details. You may think that everyone on the team knows how to write an app, and may even all be on board with MVVM, but there are a lot of different ways to implement things, so again, at least get the basics figured out, and anything else you can think of that might be done differently by everyone (such as naming conventions, what does/doesn’t go in a view model, etc).
- Plan out the flow of your app. Even if you know what it will do, and roughly how it will work, actually drawing out the screens, and connecting them, on paper will help immensely in planning and execution.
- Plan out your roles. You don’t want two people working on the same thing, and you don’t want one person waiting on someone else. Figure out who is building what, and in what order various pieces need to be accomplished. That way, everyone knows what to work on while waiting for other pieces to be ready.
- Cut things out quickly. If there are things that aren’t core to your app, and are giving you trouble, cut them out immediately. If there is time, you can always add them later, but if there isn’t, you can never get the time back that you sunk into them.
Here are some of the things that caused us some trouble, and what we would do differently next time:
- Keep a narrow scope. While I was aware of this general principal when first deciding what to write, I thought of the broader scope as a huge advantage for us if done right, but it ended up being a hindrance in the end. As a bonus point, finding out how long you will have to present as soon as possible is also extremely important.
- Figure out the most important aspects of your app, and do them first. While we tried to do this, the broad scope kept us from doing it well. We were in a wearable competition, and kept that piece until the end. Granted, Kevin (who did most of the hardware programming) was also doing the initial Azure coding (which I would have been waiting on), we should have prioritized any wearable coding much sooner.
- Have a presentation planned ahead of time, and decide who is going to do it. As programmers, we naturally think that the code is the most important part of a hackathon, but it isn’t. The winners almost always have a dead-simple idea that can be explained easily, and is easy to see its usefulness.
In the end, we didn't place in the top 3 for our category (although some judges we talked to said we were in the top 5), but ended up taking home 10K for the Nokia Windows Phone challenge, which was pretty awesome. The competition as a whole was a ton of fun, and many of us are looking forward to returning next year, but when we do, we will be a little wiser from our experiences this first time.







![image[13] image[13]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIYIgDHvixRwLGLAAgAzGMUu0fjLE01IMo7mzWb1mQxBGN506Kk0XEwVW4vpvUX7lyaLTHLxSaxn4HoDyyc-UR-4H1dKPH29mz2sXYba97vUrgJAgMtaMUlVhPszfZ1i-979dAXdPBPEw/?imgmax=800)